進化した「みんなの記事v3」いわゆるWebクローラーは、学内メンバーの課題を簡単に見ることができます。お気に入り登録、デバッグ等の確認がこれ一つで実行できます。
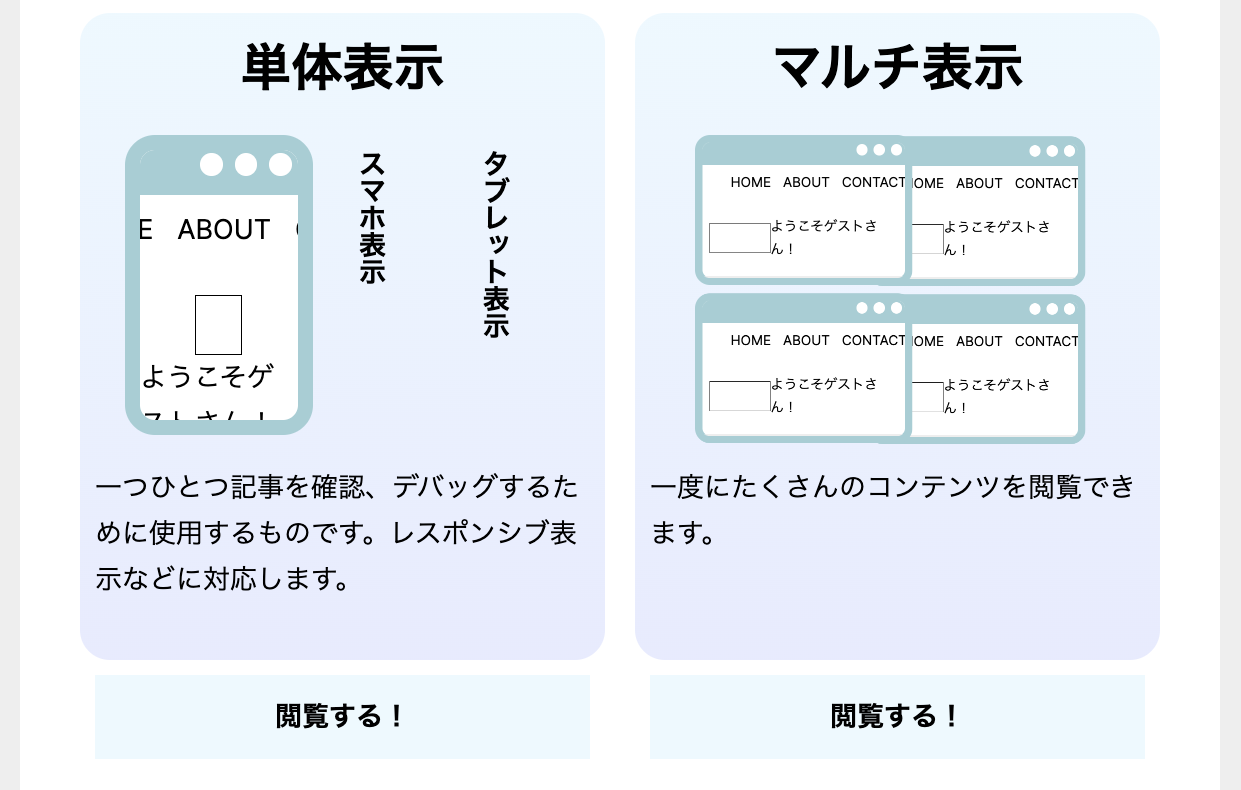
単体表示
- HOME
- ABOUT
- CONTACT
ようこそゲストさん!
最新の情報
- 2023/10/21新規の記事を上げました
- 2023/10/18スイカゲームをJavaScriptのCanvasで作ってみました
私のサイト
- Notion
- X
- YouTube
- Qiita
- Zenn
趣味
- ガジェット
- React・Nextjs
- PHP・SQL
- HTML・CSS
- Other
一つひとつ記事を確認、デバッグするために使用するものです。レスポンシブ表示などに対応します。
マルチ表示
- HOME
- ABOUT
- CONTACT
ようこそゲストさん!
最新の情報
- 2023/10/21新規の記事を上げました
- 2023/10/18スイカゲームをJavaScriptのCanvasで作ってみました
私のサイト
- Notion
- X
- YouTube
- Qiita
- Zenn
趣味
- ガジェット
- React・Nextjs
- PHP・SQL
- HTML・CSS
- Other
- HOME
- ABOUT
- CONTACT
ようこそゲストさん!
最新の情報
- 2023/10/21新規の記事を上げました
- 2023/10/18スイカゲームをJavaScriptのCanvasで作ってみました
私のサイト
- Notion
- X
- YouTube
- Qiita
- Zenn
趣味
- ガジェット
- React・Nextjs
- PHP・SQL
- HTML・CSS
- Other
- HOME
- ABOUT
- CONTACT
ようこそゲストさん!
最新の情報
- 2023/10/21新規の記事を上げました
- 2023/10/18スイカゲームをJavaScriptのCanvasで作ってみました
私のサイト
- Notion
- X
- YouTube
- Qiita
- Zenn
趣味
- ガジェット
- React・Nextjs
- PHP・SQL
- HTML・CSS
- Other
- HOME
- ABOUT
- CONTACT
ようこそゲストさん!
最新の情報
- 2023/10/21新規の記事を上げました
- 2023/10/18スイカゲームをJavaScriptのCanvasで作ってみました
私のサイト
- Notion
- X
- YouTube
- Qiita
- Zenn
趣味
- ガジェット
- React・Nextjs
- PHP・SQL
- HTML・CSS
- Other
一度にたくさんのコンテンツを閲覧できます。
※原則、学内の人のみの閲覧になります。パスワードを要求されたらご容赦ください。
旧型の「みんなの記事」

初代、みんなの記事は、2022年5月15日に制作しました。
学校で、「Webコンテンツ及び演習」という講義があり、そこで学生が一人ひとり、HTML,CSS,JavaScript等を用いてWebサイトを作る、という課題が出されました。
作った課題は全員が見られるのですが、その名前、あるいは学生番号を一つひとつクリックして、いちいち確認するのがあまりにも屈辱的すぎて、これをもっと簡単にできるシステムを作ろう、ということで作りました。
URLを書き換えて、iframeに表示するだけ
今回の「みんなの記事」別名Webクローラーは、いずれもiframeにURLを書き換えているだけです。しかし、同じWebクローラー形式のサイトを、同級生が私より早く作ってしまい、かつ機能も豊富だったことから、再度作り直したのが次に紹介するv2です。
機能を圧倒的に増やしたv2

次に紹介するのはv2です。2022年6月11日に完成したらしいです。v2では、以下の機能を追加しました。
- レスポンシブ表示(タブレット、スマホ)
- お気に入り機能の追加、textデータの発行・取り込み
- 再読み込み(リロード)ボタン等の追加
お気に入り機能は、ローカルストレージという機能を用いています。v1,v2いずれもHTML, CSS, JavaScriptで、かつライブラリやフレームワーク等も使用していなかったと思います。
更に進化した「みんなの記事v3」

前回作成したのが2022年6月ということで、作成してからだいぶ時間が経ちました。
その際「Webコンテンツ」にしか対応していなかったことから、カスタマイズ性に疑問がありました。また、当時のコードは非常に見づらいコードとなっており、これはイカン!ということで再度作り直しました。
関数の動きや処理の流れをもう一度見直し、メンテナンス性の高いコードにしました。また、Next.jsを使用し、React Hooksを使用した変数宣言、レスポンスのいい動作を実現しました。
操作性の大幅変更
UIも大幅に変更し、従来のブログ型から、1ページ完結型に変更し、上いっぱいにiframeが表示されるように変更しました。

操作ボタンをダイアログ方式にし、アクセシビリティや多機能ボタンを使いやすくしました。
また、スマホでの操作を考慮し、ボタンを下部に表示したり、レスポンシブ表示のtransform: scale()を併用して、スマホでもPC・タブレット表示を可能としました。
前回と同様お気に入り機能を備えていることや、ロード時の「最初に表示」機能も追加しました。素早く自分の課題を確認することができます。
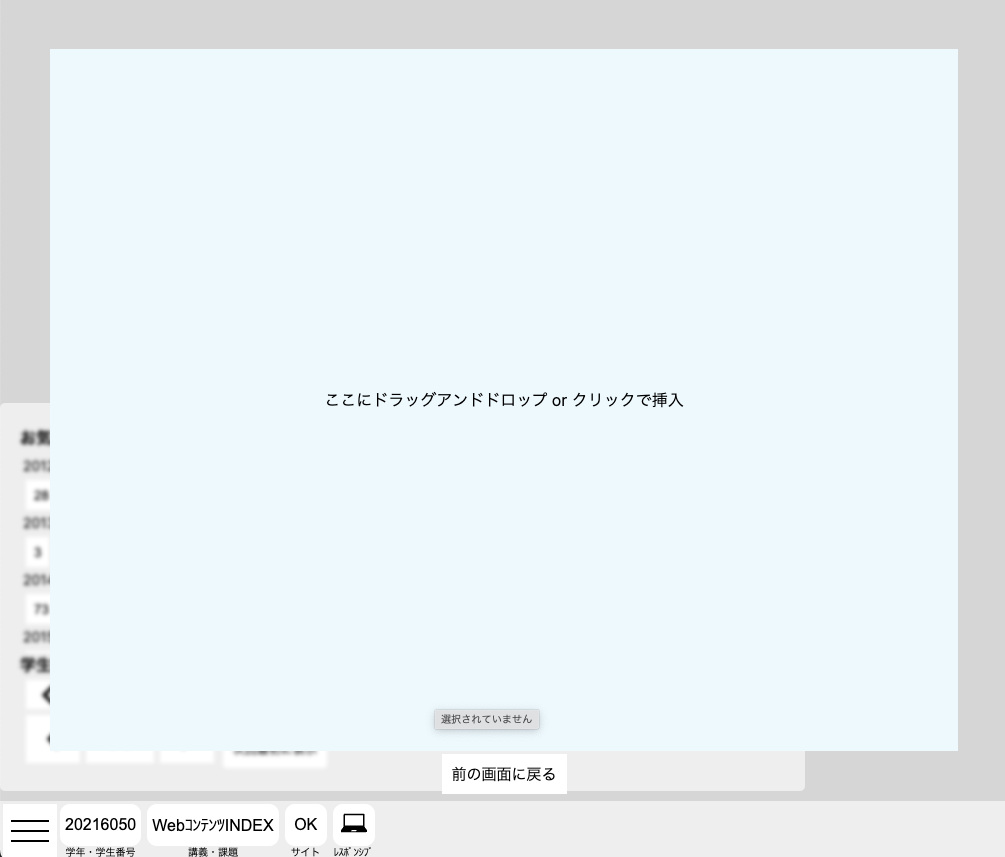
お気に入りテキストファイルの「ドラッグアンドドロップ」に対応


また、従来ではできなかった、お気に入りデータのドラッグアンドドロップにも対応しました。というのも、iframeの上ではドラッグアンドドロップができないらしく、みんなの記事v2では大きな課題でした。
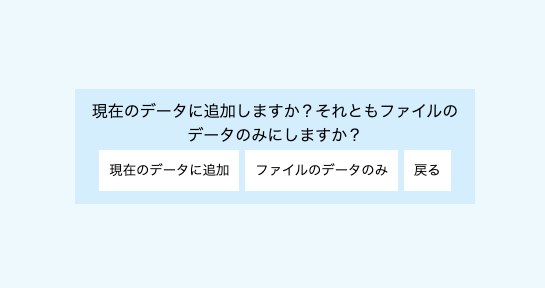
さらに、インポート時のオプションも追加し、圧倒的な使いやすさを実現しました。
閲覧の超越「マルチ表示」に対応しました
これに加えて「マルチ表示」機能にも対応させました。これは、今まで単体表示のみだったものを、複数表示に対応させ、一度に大量のコンテンツを見られるようにしたものです。こちらも同様にお気に入り登録が可能です。